Config
Once Jekyll is running, you can start with basic configuration by adding various entries to _config.yml. Besides these descriptions, you can also read the annotated config file.
Table of Contents
- Setting
urlandbaseurl - Changing accent colors and sidebar images
- Changing fonts
- Choosing a blog layout
- Adding an author
- Enabling comments
- Enabling Google Analytics
- Changing built-in strings
- Adding legal documents
- Adding custom favicons and app icons
- Enabling newsletter boxes*
- Enabling Dark Mode*
Setting url and baseurl
The first order of business should be to set the correct url and baseurl values in _config.yml.
The url is the domain of your site, including the protocol (http or https). For this site, it is
# file: _config.yml
url: https://qwtel.com
If your entire Jekyll blog is hosted in a subdirectory of your page, provide the path in baseurl with a leading /, but no trailing /, e.g.
# file: _config.yml
baseurl: /hydejack
Otherwise, provide the empty string ''
GitHub Pages
When hosting on GitHub Pages the url is https://<username>.github.io (unless you are using a custom domain).
The baseurl depends on the kind of page you are hosting.
- When hosting a user or organization page, use the empty string
''. - When hosting project page, use
/<reponame>.
For for information on the types of pages you can host on GitHub, see the GitHub Help article.
Changing accent colors and sidebar images
Hydejack allows you to choose the background image of the sidebar, as well as the accent color (color of the links, selection and focus outline, etc…) on a per-page, per-category, per-tag, per-author and global basis.
Set the fallback values in _config.yml, which are used should no other rule (page, category, tag, author) apply:
# file: _config.yml
accent_image: /assets/img/sidebar-bg.jpg
accent_color: rgb(79,177,186)
The accent_image property also accepts the special value none which will remove the default image.
Hydejack also has a theme_color property. When set, it will change the background color of the sidebar, as well as set the theme_color property in the Web App Manifest. In some browsers, such as Chrome on Android, this will change the color of the browser’s UI components. The property can be overridden on a per-page basis, by setting it in the front matter.
Changing fonts
Hydejack lets you configure the font of regular text and headlines, and it has built-in support for Google Fonts. There are three keys in _config.yml associated with this: font, font_heading and google_fonts. The defaults are:
# file: _config.yml
font: Noto Sans, Helvetica, Arial, sans-serif
font_heading: Roboto Slab, Helvetica, Arial, sans-serif
google_fonts: Roboto+Slab:700|Noto+Sans:400,400i,700,700i
font and font_heading must be valid CSS font-family values. When using Google Fonts make sure they consist of at least two fonts (everything except the first entry will be used as a fallback until the fonts have completed loading).
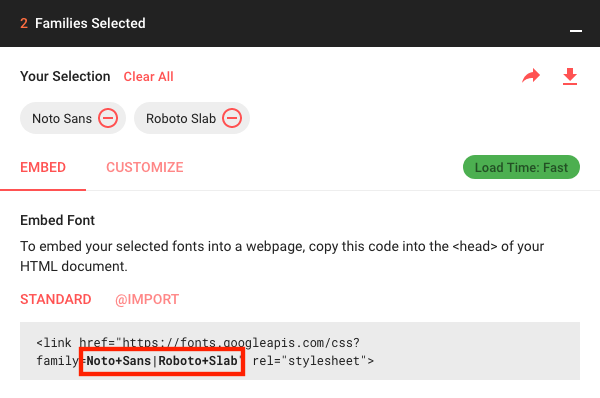
The google_fonts key is the string necessary to fetch the fonts from Google. You can get it from the download page at Google Fonts after you’ve selected one or more fonts:

Using safe web fonts
If you prefer not to use Google Fonts and use safe web fonts instead, set no_google_fonts to true:
# file: _config.yml
hydejack:
no_google_fonts: true
In this case, font and font_heading do not have to contain more than one font. You may also remove the google_fonts key in this case.
Choosing a blog layout
Hydejack features two layouts for showing your blog posts.
- The
listlayout only shows the title and groups the posts by year of publication. - The
bloglayout is a traditional paginated layout and shows the title and an excerpt of each post.
In order to use the list layout add the following front-matter to a new markdown file:
---
layout: list
title: Home
---
If you want to use the blog layout, you need to add jekyll-paginate to your Gemfile and to the plugins list in your config file:
# file: Gemfile
gem "jekyll-paginate"
# file: _config.yml
plugins:
- jekyll-paginate
You also need to add the paginate and paginate_path keys to your config file, e.g.
# file: _config.yml
paginate: 5
paginate_path: '/page-:num/'
The blog layout needs to be applied to a file with the .html file extension and the paginate_path needs to match the path to the index.html file. To match the paginate_path above, put a index.html with the following front matter in the root directory:
---
# file: index.html
layout: blog
title: Blog
---
For more information see Pagination.
Using the blog layout in a subdirectory
If you want to use the blog layout at a URL like /my-blog/, create the following folder structure:
├── my-blog
│ └── index.html
├── !my-blog.md
└── _config.yml
You can use the same index.html as before:
---
# file: my-blog/index.html
layout: blog
title: Blog
---
(Optional) If you want to add a link to the blog in the sidebar, DO NOT add the menu key to the front matter of my-blog/index.html. Instead, create a new markdown file called !my-blog.md with menu and permalink keys:
---
# file: !my-blog.md
title: My Blog
menu: true
permalink: /my-blog/
sitemap: false
---
Finally, in your config file, make sue the paginate_path matches the permalink:
# file: _config.yml
paginate: 5
paginate_path: /my-blog/page-:num/
Adding an author
At a bare minimum, you should add an author key with a name and email sub-key (used by the feed plugin) to to your config file:
# file: _config.yml
author:
name: Florian Klampfer
email: mail@qwtel.com
If you would like the author to be displayed in the about section below a post or project*, add an about key and provide markdown content. I recommend using the YAML pipe | syntax, so you can include multiple paragraphs:
# file: _config.yml
author:
name: Florian Klampfer
email: mail@qwtel.com
about: |
Hi, I'm Florian or @qwtel...
This is another paragraph.
Adding an author’s picture
If you’d like for the author’s picture to appear in addition the about text (see above), you can either use the jekyll-avatar plugin or provide URLs to images manually.
To use the plugin, add it to your Gemfile and the list of plugins in your config file:
# file: Gemfile
gem "jekyll-avatar"
# file: _config.yml
plugins:
- jekyll-avatar
Run bundle install for the changes to take effect.
Make sure you have provided a GitHub username in your config file (github_username), or to the author key (author.social.github, author.github.username, or author.github). See Adding social media icons for more.
To set an image manually, you have to provide an URL to the author’s picture key:
# file: _config.yml
author:
picture: /assets/img/me.jpg
If you’d like to provide multiple versions for screens with different pixel densities, you can provide path and srcset keys instead:
# file: _config.yml
author:
picture:
path: /assets/img/me.jpg
srcset:
1x: /assets/img/me.jpg
2x: /assets/img/me@2x.jpg
The keys of the srcset hash will be used as image descriptors. For more information on srcset, see the documentation at MDN, or this article from CSS-Tricks.
Adding social media icons
Hydejack supports a variety of social media icons out of the box. These are defined on a per-author basis, so make sure you’ve followed the steps in Adding an author.
You can add a link to a social network by adding an entry to the social key in to an author. It consists of the name of the social network as key and your username within that network as value, e.g.
# file: _config.yml
author:
social:
twitter: qwtel
github: qwtel
Check out authors.yml to see which networks are available. You can also follow the steps here to add your own social media icons.
You can change the order in which the icons appear by moving lines up or down, e.g.
# file: _config.yml
author:
social:
github: qwtel # now github appears first
twitter: qwtel
To get an overview of which networks are available and how a typical username in that network looks like, see the included authors.yml.
Should providing a username not produce a correct link for some reason, you can provide a complete URL instead, e.g.
# file: _config.yml
author:
social:
youtube: https://www.youtube.com/channel/UCu0PYX_kVANdmgIZ4bw6_kA
Adding an email, RSS icon or download icon
If you’d like to add an email , RSS , or download icon to the list, add the email, rss, or download key, e.g.:
# file: _config.yml
author:
social:
email: mail@qwtel.com
rss: https://nintendo-hub.github.io//feed.xml # make sure you provide an absolute URL
download: https://github.com/hydecorp/hydejack/archive/v8.5.2.zip
Enabling comments
Hydejack supports comments via Disqus. Before you can add comments to a page you need to register and add your site to Disqus’ admin console. Once you have obtained your “Disqus shortname”, you include it in your config file:
# file: _config.yml
disqus: <disqus shortname>
Now comments can be enabled by adding comments: true to the front matter.
---
layout: post
title: Hello World
comments: true
---
You can enable comments for entire classes of pages by using front matter defaults. E.g. to enable comments on all posts, add to your config file:
# file: _config.yml
defaults:
- scope:
type: posts
values:
comments: true
Enabling Google Analytics
Enabling Google Analytics is as simple as setting the google_analytics key.
# file: _config.yml
google_analytics: UA-XXXXXXXX-X
Conversely, if you want to disable it, you only have to remove the google_analytics key and no GA code will be part of the generated site.
Using a custom analytics provider
If you want to use a different analytics provider, e.g. Matomo, you can add its code snippet to _includes/my-body.html (create if it doesn’t exist). The default file contains example code for using Matomo.
Changing built-in strings
You can change the wording of built-in strings like “Related Posts” or “Read more” in _data/strings.yml.
If you are using the gem-based version the file doesn’t exist, but you can get the default file here.
You will frequently find markers like <!--post_title-->. You can place them freely within your string and they will be replaced with the content they refer to.
You may also use this feature to translate the theme into different languages. In this case you should also set the lang key to your config file, e.g.
# file: _config.yml
lang: cc-ll
where cc is the 2-letter country code and ll specifies a 2-letter location code, e.g.: de-at.
You may also change the strings used for formatting dates and times (look out for the date_formats key), but be aware that the values you provide need to be valid Ruby format directives.
Adding legal documents
If you have pages for contact data, privacy policy, cookie policy, etc. you can add links to them in the footer by listing them under the legal key in your config file as follows:
legal:
- title: Impress
url: /impress/
- title: Cookies Policy
url: /cookies-policy/
When using Hydejack’s offline feature, the pages listed here will be downloaded and cached when loading the page for the first time.
Adding custom favicons and app icons
By default, Hydejack includes its own favicon, as well as app icons for in five different resolutions.
To change the favicon, place your own favicon.ico into assets/icons/ (create the folder if it doesn’t exist).
To use your own app icons, you need to prepare five square PNG files in the following resolutions, and put them into assets/icons/ (create the folder if it doesn’t exist):
| Name | Pixels |
|---|---|
icon@3x.png | 576x576 |
icon@2x.png | 384x384 |
icon.png | 192x192 |
icon@0,75x.png | 144x144 |
icon@0,5x.png | 96x96 |
icon@0,25x.png | 48x48 |
Additionally, you can provide tiles for Window 10:
| Name | Pixels |
|---|---|
tile-large.png | 558x588 |
tile-medium.png | 270x270 |
tile-small.png | 70x70 |
tile-wide.png | 558x270 |
If you don’t want to use PNGs, or want to use different resolutions, you have to provide your own assets/manifest.json (and assets/ieconfig.xml when supporting Window 10). For more on web app manifests, see MDN.
Enabling newsletter boxes*
To enable showing newsletter subscription boxes below each post and project, provide your Tinyletter username to the tinyletter key in the config file.
# file: _config.yml
tinyletter: <tinyletter username>
To edit the content of the newsletter box, open _data/strings.yml, and change the entries under the tinyletter key.
If want to use a different mailing provider you can build your own form, and insert it into _includes/my-newsletter.html. The file includes an example form for MailChimp, where you need to fill in site.mailchimp.action and site.mailchimp.hidden_input (you can get these from MailChimp).
To build a completely new from, you can use the same CSS classes as Bootstrap. Note that only form, grid and utility classes are available. Check out Forms by Example for more examples.
Enabling Dark Mode*
Buyers of the PRO version have access to a dark-themed version of Hydejack.
Dark mode can be enabled in config.yml under the hydejack key and has three settings and two adjustments:
hydejack:
dark_mode:
dynamic: true
sunrise: 6
sunset: 18
icon: true
always: true
Setting dynamic, will enable dark mode based on the client’s local time (unlike location-based sunset calculations, this approach does not require a permission form the user). You can adjust sunrise and sunset to change when to show the light/dark theme.
Setting icon will show a switch to alternate between the light and dark mode at the top of the page.
Finally, setting always will cause dark mode to become the default theme at all times (combine with dynamic: false).
Continue with Basics